CSS
História
Formatar informação dos sites não é algo novo. Por volta de 1970, no começo da trajetória do SGML, já se falava em algo parecido.
Quando o HTML foi criado, a intenção não era de forma alguma, formatar informação. A medida que o HTML foi se popularizando e evoluindo, foram incluídas em suas qualidades, o domínio de controlar algumas aparências para o documento. Isso fez com que a linguagem ficasse muito complexa, mais dificil para entender e manter.
Outro problema era que os browsers tinham diferenças de implementações, o que dificultava a visualização dos sites, trazendo menos controle na navegação pela web.
Por esse tempo apareceu o salvador da pátria. Håkon Wium Lie, vendo toda essa dificuldade, resolveu criar um jeito mais fácil para formatar a informação. Foi aí que ele propôs a criação do CSS ou Cascading Style Sheets… Esse era o ano de 1994.
Aceitando o convite feito pelo próprio Håkon, Bert Bos – que naquele tempo estava trabalhando em um browser chamado Argo – começou a trabalhar no projeto.
Os dois então, trabalharam juntamente no começo do desenvolvimento do CSS.
Em 1995 eles apresentaram sua proposta e finalmente, o W3C – World Wide Web Consortium – que estava acabando de nascer, se interessou pelo projeto e resolveu criar uma equipe, obviamente liderada por Håkon e Bert Bos.
O resultado apareceu logo, em 1996, eles lançaram a recomendação oficial pelo W3C do CSS Level 1 (CSS 1).
Dois anos depois, no dia 12 de Maio de 1998, eles lançaram a recomendação do CSS de nível 2. A segunda versão das Folhas de Estilo para web.
O nível 3 do CSS ainda está em desenvolvimento. Mas, sabemos que as facilidades serão muitas, como por exemplo, criar bordas arredondadas sem o uso de imagens, ou definir duas imagens como background de um mesmo objeto.
Do jeito que as coisas vão indo, o CSS 3 não demorará tanto quanto as outras. Os browsers estão mais compatíveis, os desenvolvedores mais espertos. A comunidade em si está muito mais madura e rigorosa sobre esses assuntos.
CSS é a sigla para o termo em inglês Cascading Style Sheets que, traduzido para o português, significa Folha de Estilo em Cascatas. O CSS é fácil de aprender e entender e é facilmente utilizado com as linguagens de marcação HTML ou XHTML.
O que é CSS?
CSS é chamado de linguagem Cascading Style Sheet e é usado para estilizar elementos escritos em uma linguagem de marcação como HTML. O CSS separa o conteúdo da representação visual do site. Pense na decoração da sua página. Utilizando o CSS é possível alterar a cor do texto e do fundo, fonte e espaçamento entre parágrafos. Também pode criar tabelas, usar variações de layouts, ajustar imagens para suas respectivas telas e assim por diante.
CSS foi desenvolvido pelo W3C (World Wide Web Consortium (opens new window)) em 1996, por uma razão bem simples. O HTML não foi projetado para ter tags que ajudariam a formatar a página. Você deveria apenas escrever a marcação para o site.
Tags como <font> foram introduzidas na versão 3.2 do HTML e causaram muitos problemas para os desenvolvedores. Como os sites tinham diferentes fontes, cores e estilos, era um processo longo, doloroso e caro para reescrever o código. Assim, o CSS foi criado pelo W3C para resolver este problema.
A relação entre HTML e CSS é bem forte. Como o HTML é uma linguagem de marcação (o alicerce de um site) e o CSS é focado no estilo (toda a estética de um site), eles andam juntos.
CSS não é tecnicamente uma necessidade, mas provavelmente você não gostaria de olhar para um site que usa apenas HTML, pois isso pareceria completamente abandonado.
Vantagens do CSS
A diferença entre um site que implementa CSS e outro que não o usa é gigantesca e notável.
Você já deve ter visto um site que não carrega completamente ou tem um plano de fundo branco com texto azul e preto. Isso significa que a parte CSS do site não foi carregada corretamente ou não existe.
E é assim que um site somente com HTML se parece. Acredito que você vai concordar comigo de que isso não é muito bonito, certo?
Antes de usar CSS, toda a estilização tinha que ser incluída na marcação HTML. Isso significa que você deveria descrever separadamente todo o plano de fundo, as cores das fontes, os alinhamentos, etc.
Mas o CSS permite que você estilize tudo em um arquivo diferente, criando assim o estilo separadamente. E, mais tarde, faça integração do arquivo CSS na parte superior da marcação HTML. Isso mantém a marcação HTML limpa e fácil de manter.
Resumindo, com o CSS você não precisa mais escrever repetidamente como os elementos individuais se parecem. Isso economiza tempo, encurta o código e diminui a chance de erros.
O CSS permite que você tenha vários estilos em uma página HTML, tornando as possibilidades de personalização quase infinitas. Hoje em dia, isso está se tornando mais uma necessidade do que um simples recurso.
Como CSS Funciona
O CSS é uma ferramenta muito potente que possibilita criar diversas funcionalidades ao invés de usar JavaScript ou outra linguagem mais pesada. Se usado com moderação, CSS pode viabilizar uma ótima experiência ao desenvolvedor e usuários das páginas web.
Com o Cascading Style Sheets é possível criar animações complexas, criar efeitos com uso de parallax, que faz parecer que a imagem de fundo tem uma profundidade diferente um dos outros, criar sites interativos e também jogos com HTML5 e CSS3.
O CSS usa uma sintaxe simples baseada em inglês com um conjunto de regras que o governam. Como mencionamos anteriormente, o HTML nunca teve a intenção de usar elementos de estilo, apenas a marcação da página. Foi criado para descrever apenas o conteúdo. Por exemplo:
<p>Este é um parágrafo.</p>
Mas como você estiliza o parágrafo? A estrutura da sintaxe CSS é bem simples. Tem um seletor e um bloco de declaração. Você seleciona um elemento e depois declara o que deseja fazer com ele. Bastante simples, certo?
Mas tem algumas regras que você precisa saber. Isso também é simples, não se preocupe.
O seletor aponta para o elemento HTML que você deseja estilizar. O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos. Uma declaração CSS sempre termina com um ponto-e-vírgula e os blocos de declaração são cercados por chaves.
Vamos ver um exemplo:
Todos os elementos <p> serão estilizados e serão coloridos de azul e negrito.
<style>
p {
color: blue;
text-weight: bold;
}
</style>
Em outro exemplo, todos os elementos <p> serão centralizados, com tamanho 16x e de cor pink.
<style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>
Anatomia de um comando CSS
O CSS estipula regras para o arquivo em html. Com cada regra é possível estilizar o conteúdo todo ou somente determinados elementos. Por isso entenda, um comando básico é composto por seletor e declarações, que contém propriedade e valor.
SELETOR {PROPRIEDADE: VALOR}
A sintaxe do CSS é muito simples de aprender. O seletor seleciona quais elementos em html receberão a propriedade. Pode ser p (parágrafo) ou o body (corpo da sua página). Já a propriedade pode ser a cor ou algo mais específico como cor do fundo (background). E por último o valor, que determina o valor da propriedade.
Vamos simular um exemplo. Digamos que o objetivo é mudar a fonte de uma tag h1. Para isso podemos usar
h1 {font-size: 20px;}
- h1 – é o seletor. Neste caso selecionamos o h1.
- font-size – é a declaração que contém a propriedade (font-size) e o valor é (20px).
Lista de comandos básicos CSS
São tantas opções entre seletores, propriedades e valores que pode ser muito difícil para um desenvolvedor lembrar de todos eles apenas confiando na memória.
Caso tenha interesse faça o Download um Documento (opens new window) com uma Lista de Comandos Básicos CSS (CSS3 Incluso) que servirá de ajuda para você que está aprendendo sobre o que é CSS.
Estilos CSS Interno, Externo e Inline
Analisaremos cada estilo de forma rápida! Para uma explicação detalhada, acesse o link que vamos disponibilizar logo abaixo.
Vamos começar com o estilo interno. Estilos CSS feitos desta forma são carregados cada vez que um site é atualizado, o que pode aumentar o tempo de carregamento. Além disso, você não poderá usar o mesmo estilo CSS em várias páginas, pois está contido em uma única página. Mas a vantagem disso é que ter tudo em uma página facilita o compartilhamento do modelo para uma visualização.
O método externo pode ser o mais conveniente. Tudo é feito externamente em um arquivo .css. Isso significa que você pode fazer todo o estilo em um arquivo separado e aplicar o CSS a qualquer página desejada. O estilo externo também pode melhorar o tempo de carregamento.
Por fim, tem também o estilo Inline do CSS. Inline trabalha com elementos específicos que possuem a tag <style>. Cada componente deve ser estilizado, por isso talvez não seja o melhor ou o mais rápido para lidar com CSS. Mas pode ser útil, por exemplo, para alterar um único elemento, visualizar rapidamente as alterações ou se não tiver acesso aos arquivos CSS.
Para mais informações sobre os diferentes estilos de CSS, veja o seguinte artigo.
Como Criar uma Folha de Estilo
Para criar uma folha de estilos é bem simples. Basta abrir seu editor de códigos, como o Sublime, e criar um documento novo.
Depois de criado, salve como estilo.css, mesmo sem ainda ter escrito nada (este .css é o que define um arquivo ser reconhecido pelo navegador como a folha de estilo).
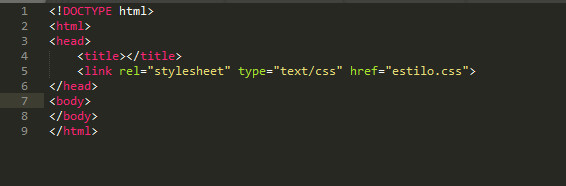
Assim que for salvo, o editor de texto vai conseguir ler o arquivo com mais facilidade, até mesmo com sugestões de auto complete enquanto digita os códigos da folha de estilo, como mostra o print abaixo:
Como integrar o CSS no HTML?
Após salvar como estilo.css precisamos colocar o arquivo em nosso arquivo HTML, porque é ele quem vai carregar o CSS, o CSS sozinho não faz site! E é com tags de referência que você avisa ao HTML que existe um arquivo de estilo para ele, veja:
<link rel=”stylesheet” type=”text/css” href=”estilo.css”>
Esta tag vai indicar ao HTML que tem um arquivo CSS para ser adicionado à página. Isto deve ser adicionado dentro da tag <head> </head> do seu HTML, como pode ver nesse print abaixo.

Agora abra o documento estilo .css com o Sublime, que provavelmente está na mesma pasta do nosso HTML.

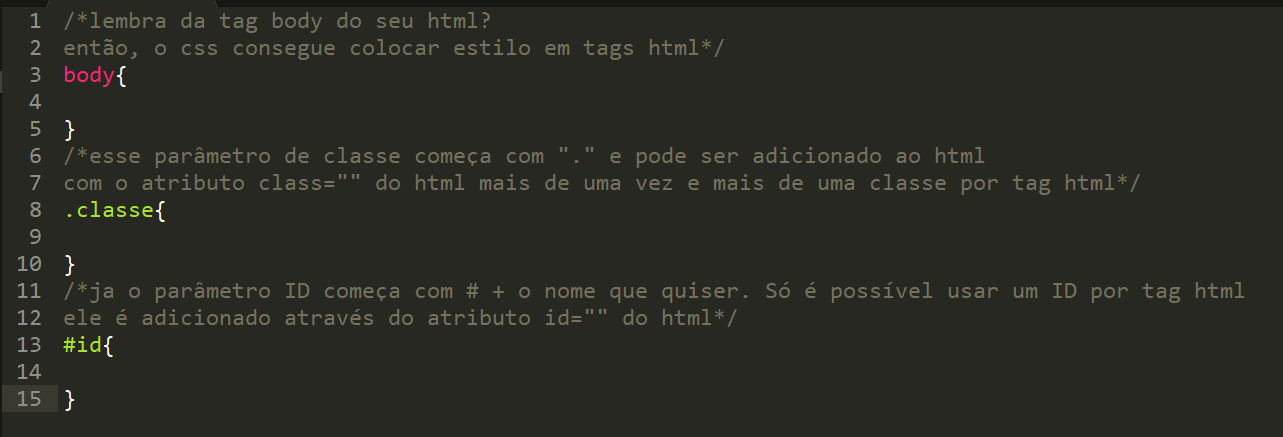
A partir desta última imagem, vamos entender como o CSS funciona com três parâmetros básicos:
Elementos Básicos do CSS
Os elementos são tags do HTML, #id e .classe.
1. Tags HTML
body
h1
h2
h3
h4
h5
h6
span
p
2. Classes CSS
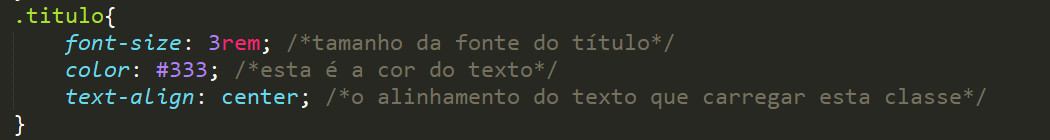
Criar e usar uma classe CSS é simples. No documento CSS basta colocar .nome-da-classe-que-deseja . Abaixo criamos a classe título:

Note que existe um ponto (.) antes do nome da classe. Isso faz com que o CSS entenda que se está criando uma classe para ser usada no HTML.
Para se adicionar essa classe que criamos dentro do CSS, basta que na tag HTML tenha o parâmetro class=””.
Observação: dentro das aspas, não precisa usar o ponto (.) antes da classe pois o nome class no HTML já avisa para o CSS que é para ele buscar pelo nome da classe com “.”
<h1 class="titulo"> Melhor site</h1>
Lembrando que uma tag HTML, como h1 ou qualquer outra, pode ter mais de uma classe, basta separá-las com espaço como mostra no exemplo abaixo:
<h1 class=”titulo fonte-grande sublinhado”>Melhor site</h1>
Nesta tag foram usadas três classes: “titulo”, “fonte-grande” e “sublinhado”.
Mas para que todas estas classes tenham efeito épreciso criá-las no CSS. Veja como criamos estas classes:
.titulo{
font-size: 3rem; /* tamanho da fonte do título */
color: #333; /* esta é a cor do texto*/
text-aling: center; /* o alinhamento do texto que carregar esta classe*/
}
.fonte-grande{
font-size: 40px; /* tamanho da fonte do título ou texto em pixels */
}
.sublinhado{
text-decoration: underline; /* essa propriedade faz com seu texto fique sublinado */
}
Quando abrirmos nosso HTML o título deverá ficar assim:
3- Criando ID’s CSS:
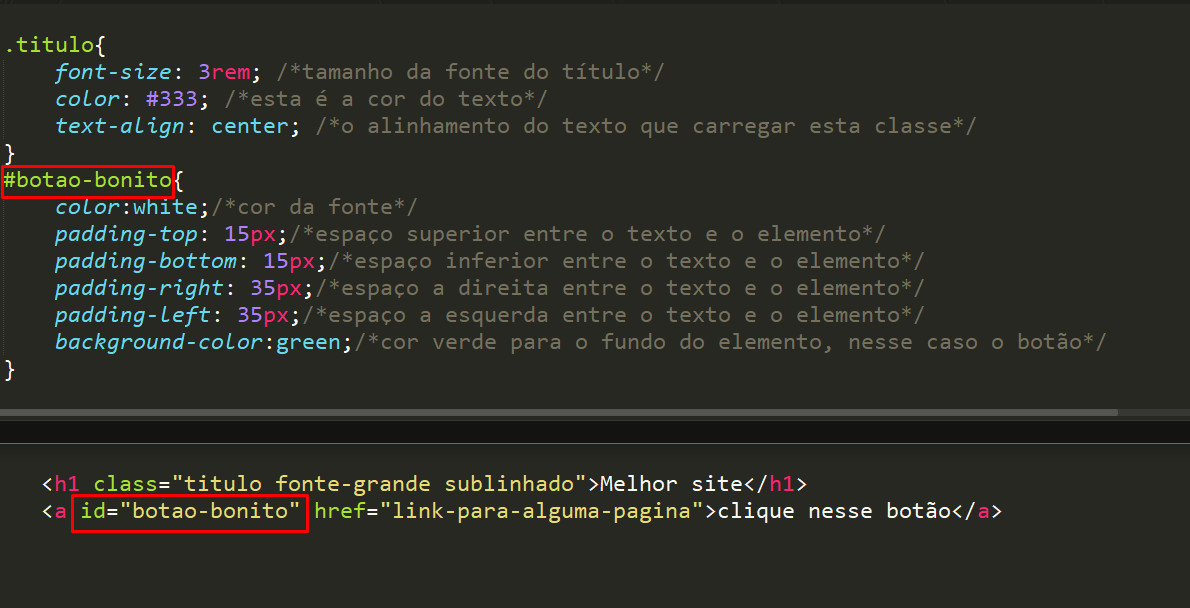
O uso dos ID’s em CSS é parecido com as classes, mas as principais diferenças são que os id’s são identificados com # e só podem ser usados um id por tag html. Para adicionar um ID ao HTML, adicione como parâmetro id=””.
Veja que a quando usamos no HTML, também excluímos o # do id da mesma forma que excluímos o . da classe.

Dessa forma, o botão deverá ficar assim:

DICA:
Este parâmetro de ID’s não é o mais apropriado para se usar em uma página para muitos botões pois pode causar conflitos com a linguagem de programação JavaScript, que utiliza normalmente dos ID’s no HTML para realizar ações mais complexas.
Como adicionar CSS no HTML sem a tag <link>?
Existem duas outras maneiras de se adicionar CSS no HTML, apesar de não serem recomendadas devido a um padrão adotado mundialmente, é nosso dever te mostrar como faz.
1. Adicionar CSS no HTML sem uso do arquivo externo
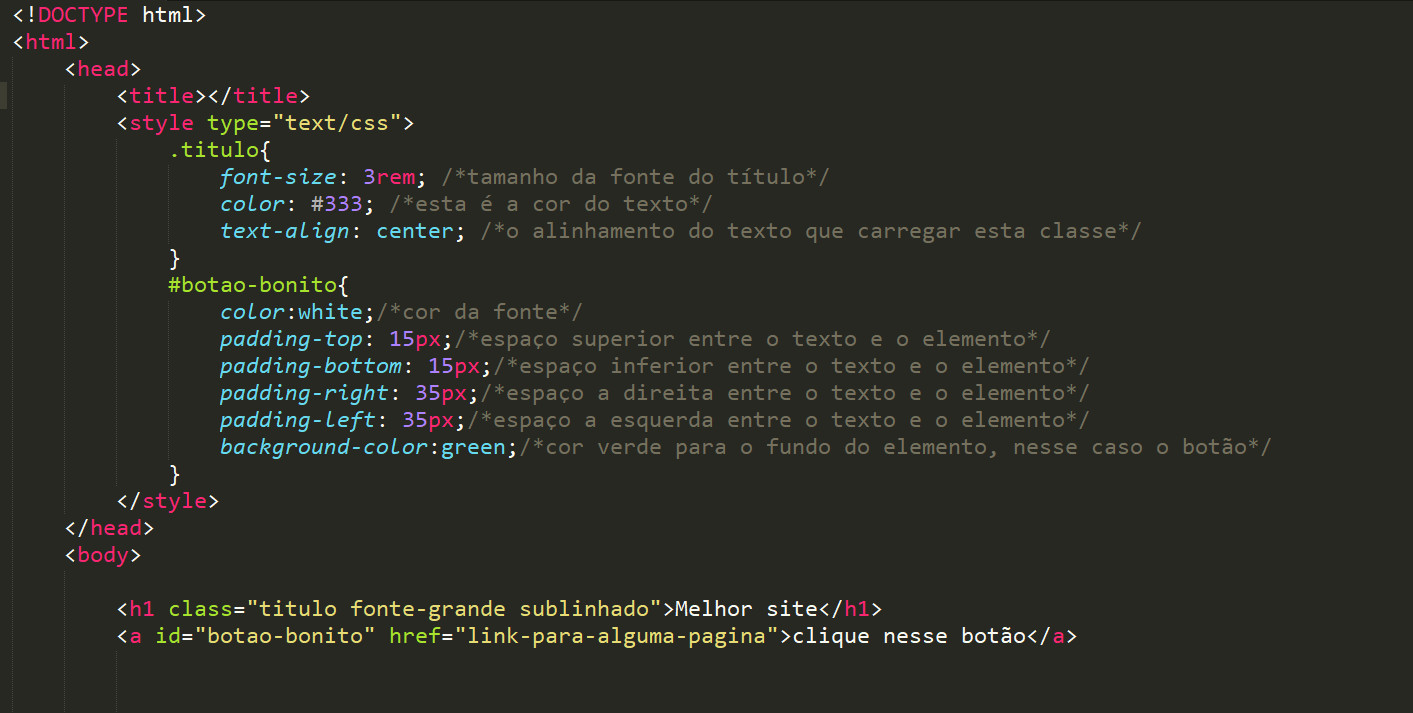
Você pode adicionar o CSS colocando o estilo dentro do próprio HTML, sem usar um arquivo CSS externo como mostra o exemplo abaixo:

Neste exemplo, o estilo fica dentro do HTML mesmo com o uso da tag <style> dentro da tag <head>. Isso faz com que tudo fique centralizado em um único documento.
E por que não é recomendado? Quando há muitas linhas de estilo isso pode causar uma demora ao abrir a página uma vez que o navegador lê o seu documento de cima para baixo, linha por linha. Então se tiver muitas linhas de estilo para ler, vai demorar mais para o conteúdo da página ser mostrado.
Por isso, o ideal é usar a tag <link> para que, ao invés de ler muitas linhas de estilo, o navegador leia somente uma referência para outro arquivo e assim fazer com que seu conteúdo seja carregado mais rapidamente.
2- Adicionar CSS no HTML utilizando o parâmetro style
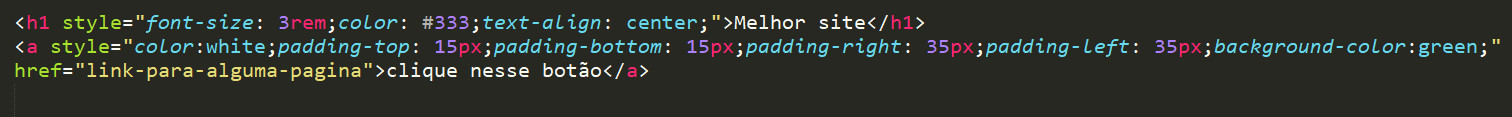
Você pode adicionar CSS no HTML utilizando o parâmetro style em uma tag html específica. Mas isso afetará somente aquela tag e não todas as demais tags com o mesmo nome. Então, ao invés de usarmos os parâmetros id=”” ou class=””, utilizaremos o parâmetro style=””:
<h1 style=”font-size: 3rem;color: #333;text-align: center;”>
Veja como fica:

E por que não é recomendado? Este tipo de uso de estilos se torna um problema caso outros elementos tenham as mesmas características do seu título, por exemplo. Com isso, você teria que copiar todo o parâmetro style da tag h1.
Diante de disso, concluímos também que o mais recomendado é o uso de classes através de um arquivo de estilo externo ao CSS. Assim, conseguimos usar os estilos de forma mais limpa e rápida e é possível reutilizar essas classes em outras tags sempre que desejar, sem afetar o tempo de carregamento da página.
CSS3
Apesar de lançada em 2010, CSS3 é a última versão da Folha de Estilo em Cascata e veio para acrescentar de forma melhorada das versões anteriores.
A melhor novidade é em relação a flexibilidade na criação de layouts, trazendo mais autonomia para os webdesigners e também desenvolvedores, que de certa forma estão ligados ao visual do site.
Com o CSS3, é possível elaborar cantos arredondados, sombras, efeitos gradientes, animações e efeitos de transição, dentre outras opções.
Alguns exemplos:
@keyframes exemplo {
0% {background-color: red;}/*a animação começa vermelho*/
50% {background-color: yellow;}/*a animação chega na metade em amarela*/
100% {background-color: red;}/*a animação termina vermelha novamente*/
}
div {
width: 100px;/*largura do elemento*/
height: 100px;/*altura do elemento*/
background-color: red;/*cor do inicial do elemento*/
animation-name: exemplo;/*aqui vem o nome da animação*/
animation-duration: 4s;/*tempo da duração do inicio ao fim*/
animation-iteration-count:infinite;
}
E no html basta colocar a tag <div></div> e a animação começará assim que o estilo conteúdo do site for carregado.
Downloads
Material CSS3 IFSC
- Fundamentos do CSS (conceito, seletores, tipos, agrupamento, classe e id) (opens new window)
- Estilizando texto com CSS (opens new window)
- Códigos de cores em CSS (opens new window)
- Unidades de medida em CSS (opens new window)
- O modelo de caixa do CSS (opens new window)
- Estilos CSS aplicados a imagens, links e listas (opens new window)
Texto Adaptado
https://www.hostinger.com.br/tutoriais/o-que-e-css-guia-basico-de-css/
